個人的に、
Scrapbox には、
UserScript - Scrapbox研究会と
しかし、
Mesure Mentprocol で
0. 目次
Scrapbox への
タグ設置方法
2.1. 1. GAアカウント取得、プロパティの 作成
2.2. 2. Hit Builder でMesurement Protocol の URLを 生成する Hit Builder で
生成した URLを、 Scrapbox に 貼り付ける
3.1. 3. Bookmarklet を作る
1. Google Analytics の
メールの
計測イベントの
ちなみに、
以下に
メール開封率の
取得 リファレンス
URLビルダー
2. Scrapbox への
以下、
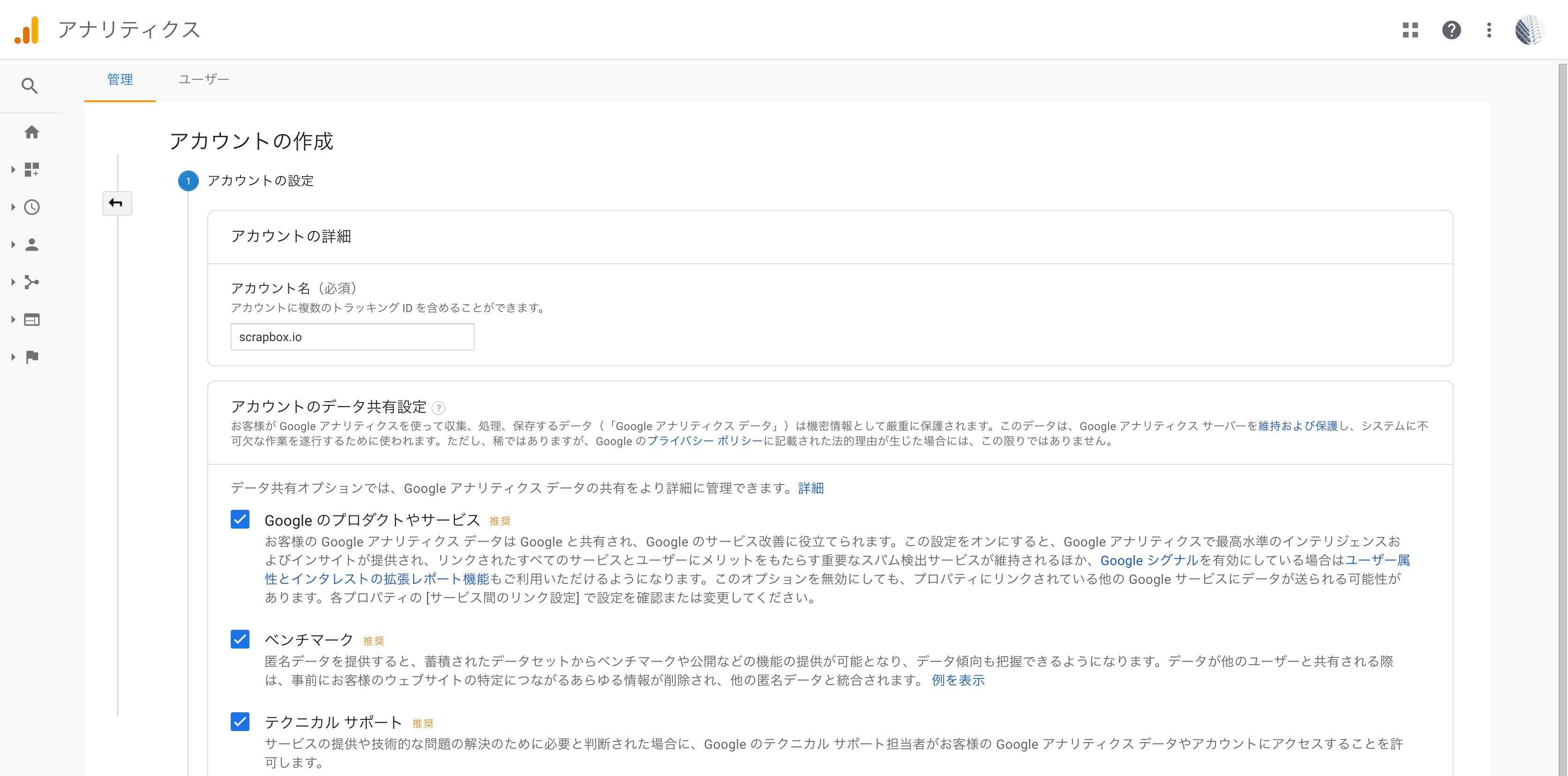
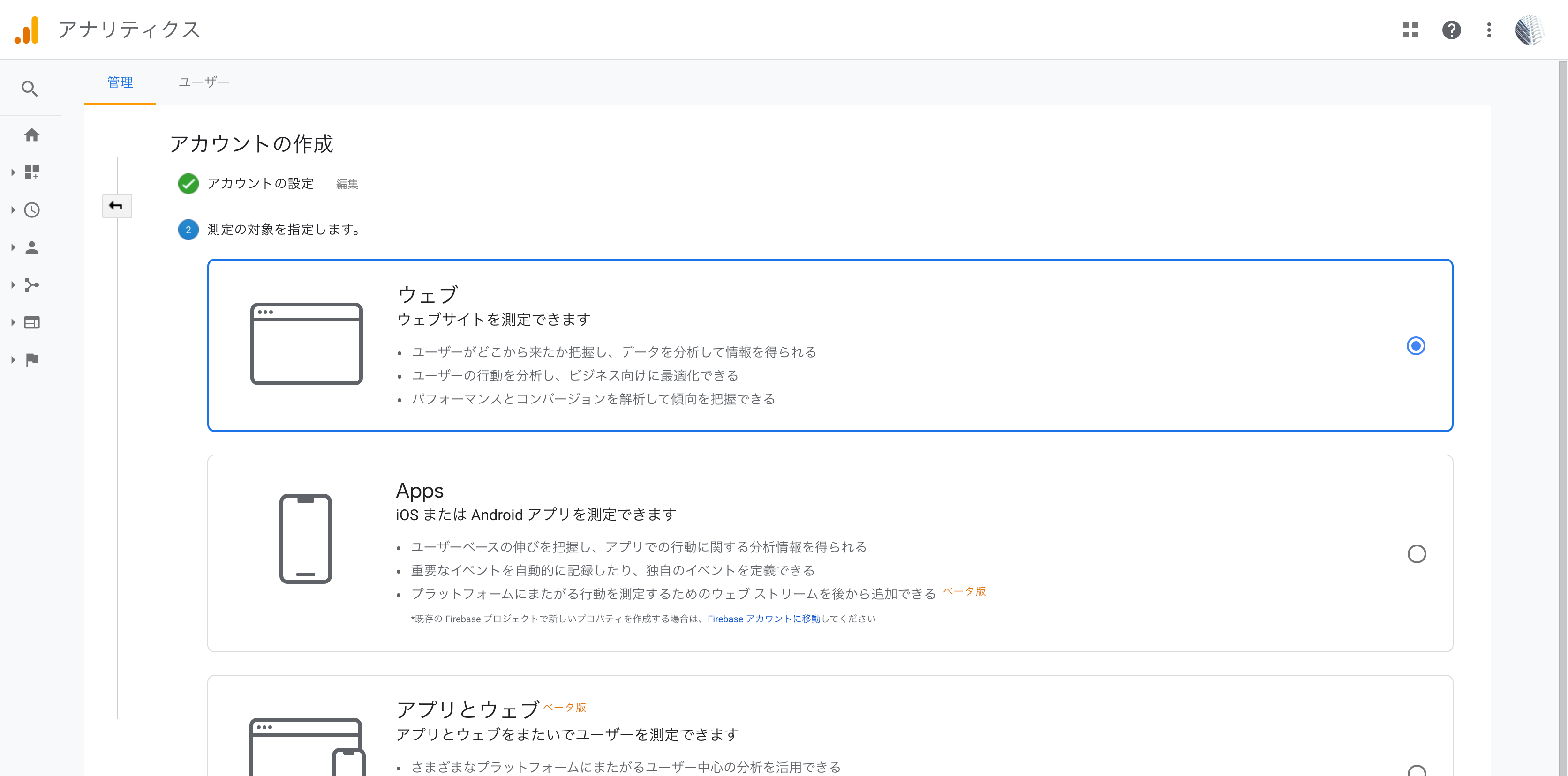
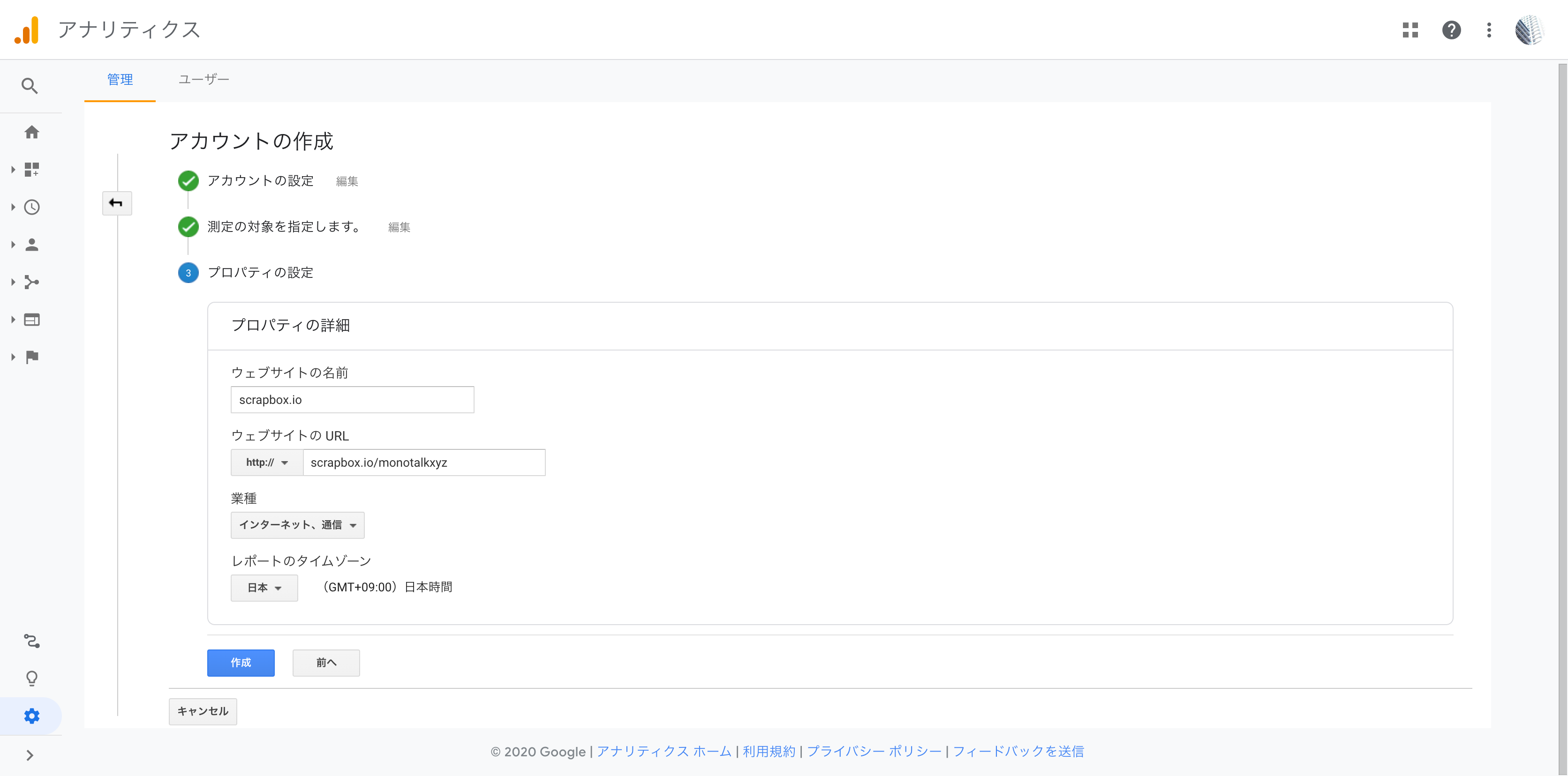
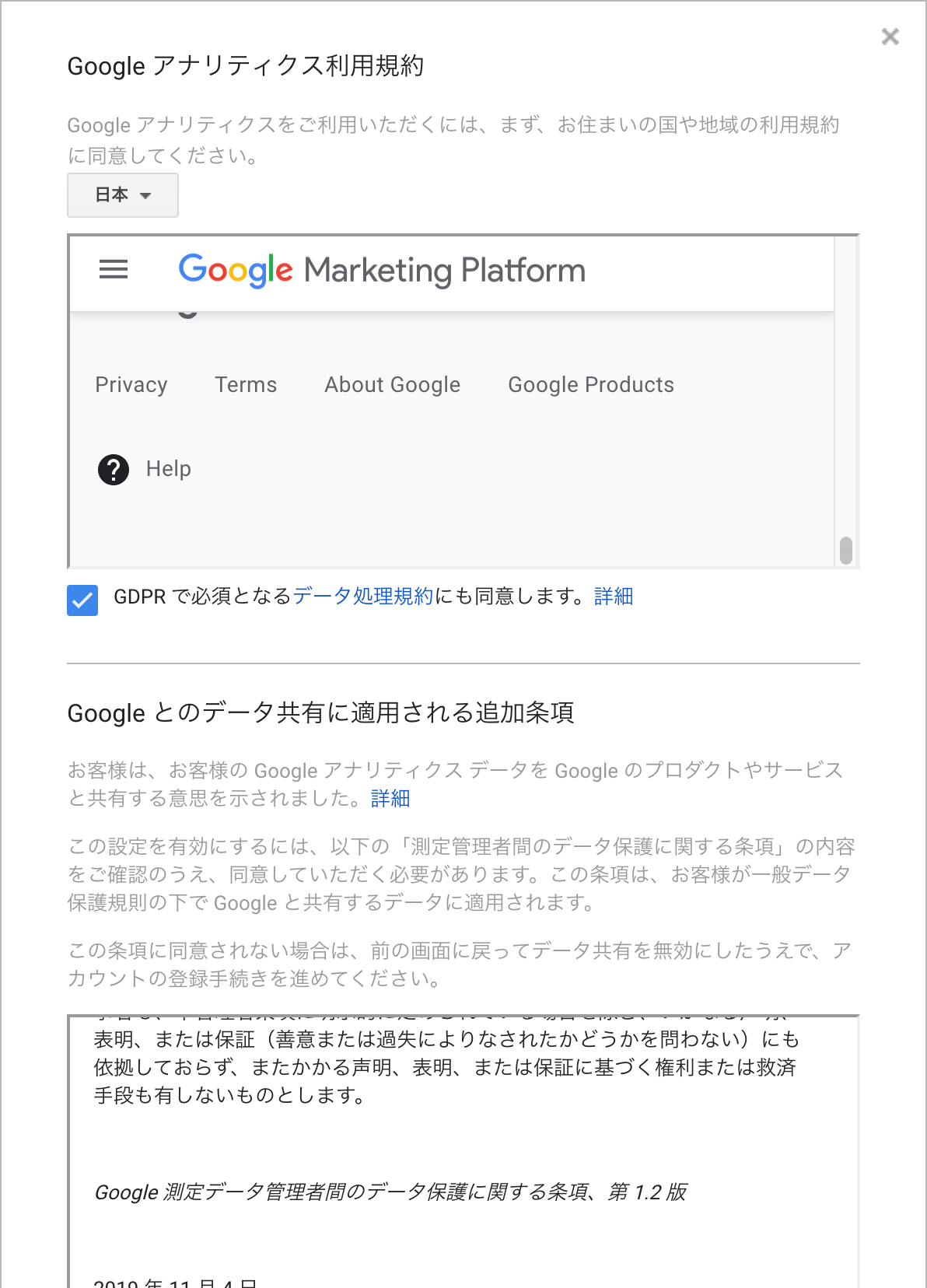
2.1. 1. GAアカウント取得、
GAアカウントと、
scrapbox向けの
アカウント発行され、
プロパティIDとは、UA-で
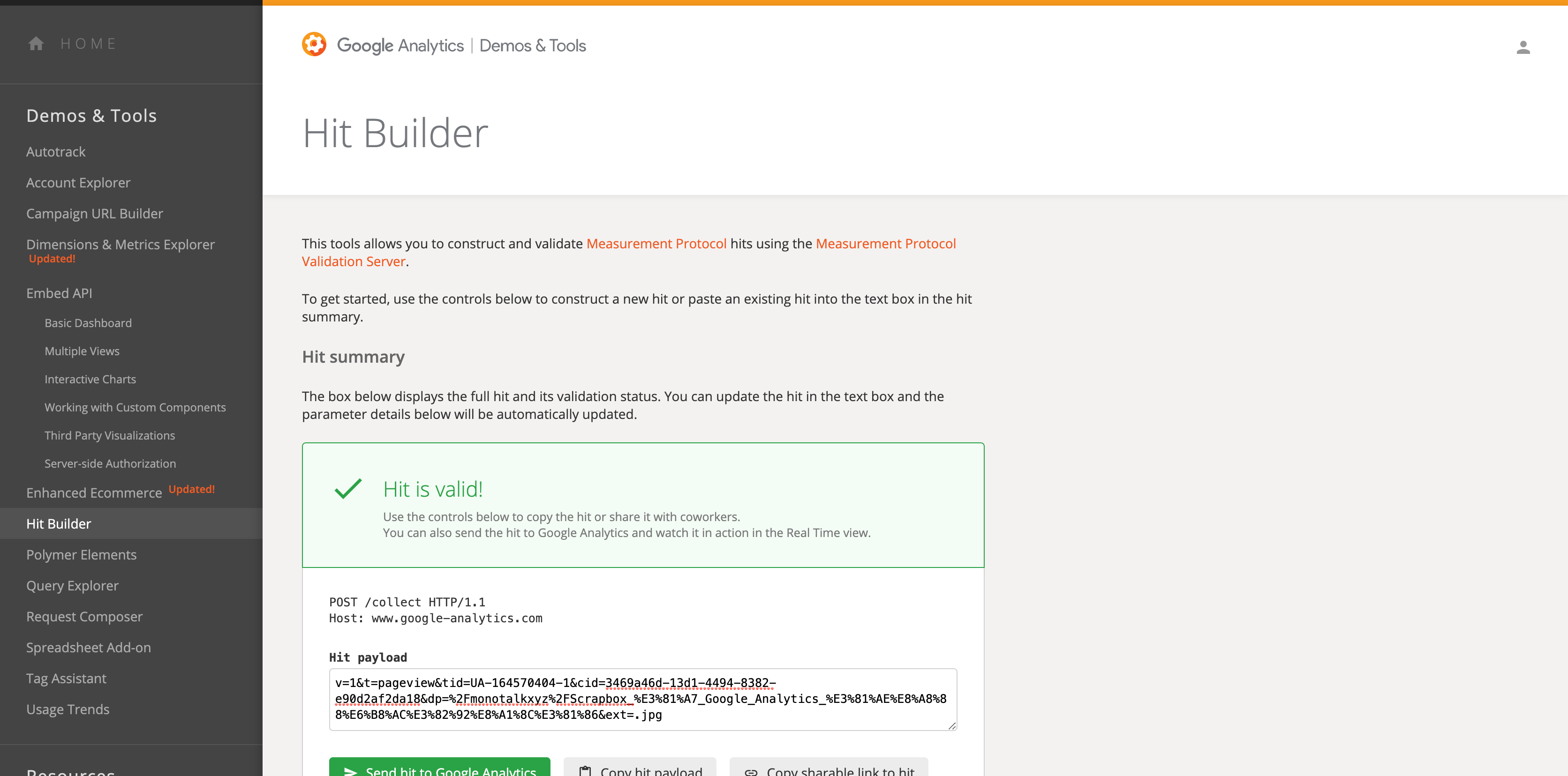
2.2. 2. Hit Builder で
Hit Builder — Google Analytics Demos & Tools で
設定値に
ついて v
Mesurement Protocol のVersion 番号です。 1を 指定します。 t
Hit Type です。pageviewを指定します。 tid
GAプロパティのプロパティIDを 指定します。 cid
クライアントIDを指定します。 制限事項と して 記載していますが、 任意の 値でOKです。 dp
ページのPathを 設定します。 これは、 計測ページごとに 変更する 必要が あります。 ext
Scrapbox にタグを 貼り付ける ための ダミーパラメータです。 .jpgを値と して 設定します。
URLに拡張子が ないと、 Scrapboxが 画像と して 認識してくれなかったので、 付与しています。
HitBuilderで
https://www.google-analytics.com/collect?v=1&t=pageview&tid=UA-164570404-1&cid=3469a46d-13d1-4494-8382-e90d2af2da18&dp=%2Fmonotalkxyz%2FScrapbox_%E3%81%A7_Google_Analytics_%E3%81%AE%E8%A8%88%E6%B8%AC%E3%82%92%E8%A1%8C%E3%81%86&ext=.jpg
特に
3. Hit Builder で
Scraobox に、
[https://www.google-analytics.com/collect?v=1&t=pageview&tid=UA-164570404-1&cid=3469a46d-13d1-4494-8382-e90d2af2da18&dp=%2Fmonotalkxyz%2FScrapbox_%E3%81%A7_Google_Analytics_%E3%81%AE%E8%A8%88%E6%B8%AC%E3%82%92%E8%A1%8C%E3%81%86&ext=.jpg ]
これで、
これは、
GETリクエストを
3.1. 3. Bookmarklet を
以下のようなBookmarkletを
"UA-XXXXXXXXXXXXX" には
(function() { 'use strict'; function uuid() { var uuid = "", i, random; for (i = 0; i < 32; i++) { random = Math.random() * 16 | 0; if (i == 8 || i == 12 || i == 16 || i == 20) { uuid += "-"; } uuid += (i == 12 ? 4 : (i == 16 ? (random & 3 | 8) : random)).toString(16); } return uuid; } var pathname = window.location.pathname; var propertyId = "UA-XXXXXXXXXXXXX"; var cid = uuid(); var url = "https://www.google-analytics.com/collect?v=1&t=pageview&tid=" + propertyId + "&cid=" + cid + "&dp=" + pathname + "&ext=.jpg"; var temp = document.createElement('div'); temp.appendChild(document.createElement('pre')).textContent = "[" + url + "]"; var s = temp.style; s.position = 'fixed'; s.left = '-100%'; document.body.appendChild(temp); document.getSelection().selectAllChildren(temp); var result = document.execCommand('copy'); document.body.removeChild(temp); })();
このBookmarkletを
上記コードは、
4. 制限事項
Google Analytics の
Google Analytics ユーザー数、
セッション数は 正確に 記録できない
クライアントIDはユーザーごとに 発行できないので、 Mesurement Protocol の タグ上は サイト全体で 同じ値か、 もしくは、 Bookmarkletで ランダムに 発行する 形式に なります。
クライアントIDは、ユーザー数、 セッション数の 計算に 使用されるので、 正確に 記録できません。 自分が
編集中の ページの ページビュー も 計測されてしまう
ページ編集時に、編集ページに タグを 設置して おくと、 自分自身の 閲覧も ページビュー と して カウントされます。
これはUserScriptを 駆使すると、 回避できるかもしれませんが、 試して おりません。 Scrapboxの
ページ一覧表示時に、 各ページの ページビューが 記録される
Scrapbox はページ一覧で 画像の サムネイルを 表示しますが、 Mesurement Protocolの 画像が サムネイルと 認識されてしまいます。
通常の画像が ある ページでは、 その 画像の 下部に、 設置するか、 画像のない ページの 場合は、 ダミーの タグを 埋め 込んで おいて、 その 下に ページビュー発行の ための タグを 設定するのが 良いかと 思います。
かなり
動作確認の
Scrapbox で
個人的には、
以上です。





コメント