このブログのカテゴリページは、特にプルダウンもなく、カテゴリごとのページのリンクを全て展開して表示していましたが、結構長くなって見づらい感じになっていました。
details タグと summary タグを使うと、折り畳み表示が実現できそうでしたので、Django template を使って実装してみました。
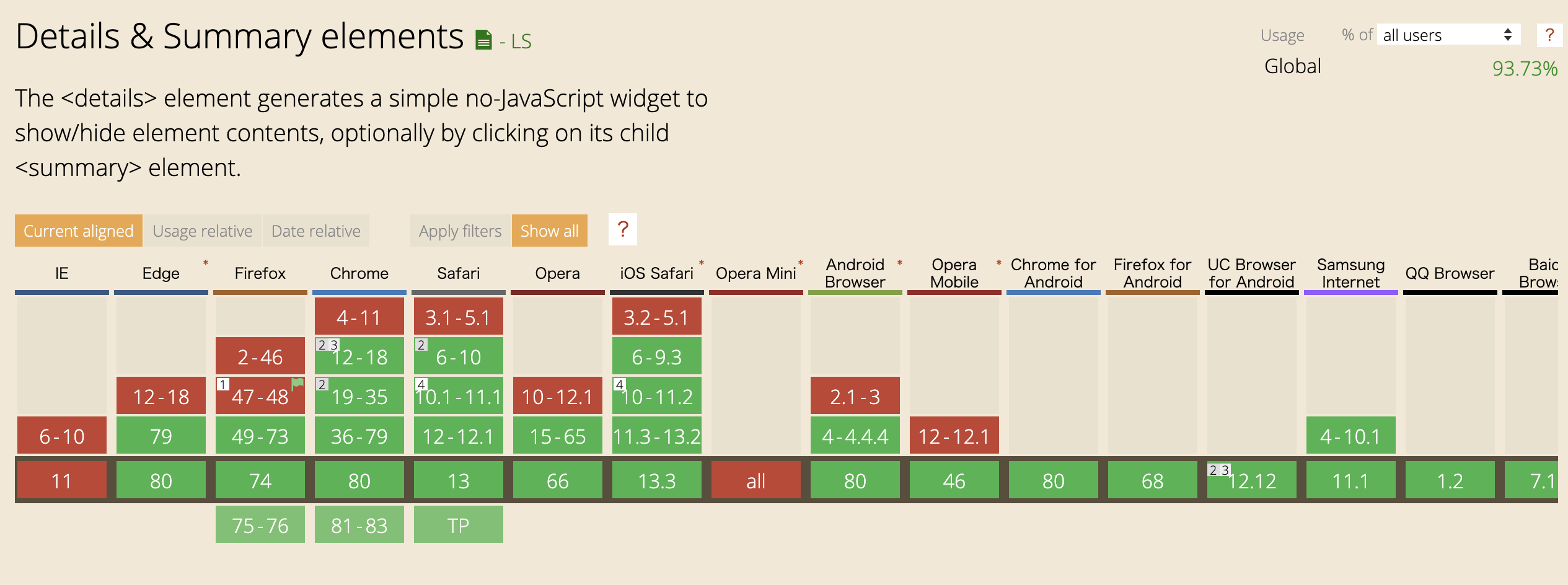
details タグ、summary タグについて
detailsタグ、summaryタグには以下のような特徴があります。
polyfillが公開されており、IE、レガシーEdge に対応する場合は、追加で導入するべきかと思います。
* details-element-polyfill - npm
* details-polyfill-es6 - npm
作ったページ
-
categories.html
- mezzanine-theme-clean-blog/categories.html at master · kemsakurai/mezzanine-theme-clean-blog
カテゴリーページのtemplateファイルです。
0件時のメッセージ表示のために、Built-in template tags and filters | Django documentation | Djangoを使っています。
- mezzanine-theme-clean-blog/categories.html at master · kemsakurai/mezzanine-theme-clean-blog
-
CategoriesView
- mezzanine-theme-clean-blog/views.py at master · kemsakurai/mezzanine-theme-clean-blog
CategoryのModel と、Categoryに紐づくページ保持のため、
category_posts_rel.update({category: posts})で辞書に登録、context に設定するようにしました。
- mezzanine-theme-clean-blog/views.py at master · kemsakurai/mezzanine-theme-clean-blog
CategoryのModel と、Categoryに紐づくページ保持のため、
参考
以下、ページ作成時に参考にした記事です。
-
HTML5 details in GitHub
Github Markdown で details タグを使う例。
以上です。

コメント